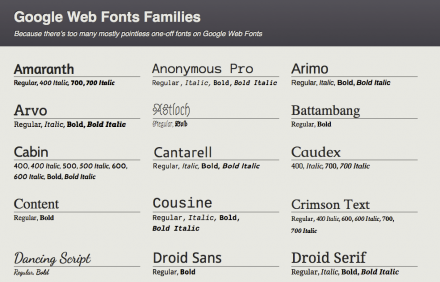
Google Web Fonts is an awesome source of free, open source fonts hooked up to a world-class CDN. It’s also, sadly, filled with one-off novelty fonts vying for the title of “the new Comic Sans.”
I quickly discovered that a good metric for higher-quality fonts was the presence of at least one alternate. The Google Web Fonts directory does not allow that type of filtering, so I built this simple one-off page that allows you to browse multi-variant typefaces. The layout is responsive, and clicking the font name takes you to Google’s specimen for that font.
All listed fonts are all downloaded. It should go without saying that the page will load slowly.
Missed the link above? Go view Better Google Fonts. And, if you like code, it’s on GitHub for your forking pleasure.

11 Comments
This is awesome! Will you be updating this site as new fonts are added?
Shane: this makes use of their new API (currently still in developer beta), so it will always reflect the current state of the directory.
nice work! sorely needed
@Ricky Thanks!
very useful, thank you. classy presentation also
This is so needful!
Would be nice also to have some options. I.e.: What kind of Weights and styles are needed?
x Regular
x Bold
x Italic
x ItalicBold
… and so on.
Also an additional checkbox for Serif, Non-Serif, …
Have seen that the API doesnt provide that all but maybe soon I hope. My jQuery knowledge are very poor, otherwise I would help with forking your project.
@Jens All good ideas. The weight and italic checkboxes would be possible, but not the serif, sans, etc, since the API doesn’t expose that data currently. I may get around to the do-able part at some point. In the meantime, maybe this is a good opportunity to learn JavaScript!
Very useful, cheers Matt
Brilliant, thanks for this! The Google Web Fonts UI and font selection is absolutely horrendous; having (somewhat) filtered list is so, so useful.
OH NO!! Is it gone?! I bookmarked the page because it is SOOOOO useful. Today, there’s nothing on it. 🙁
@Kenneth — still there. Maybe there was an issue with the Google Fonts API for a time.