I’ve had a number of requests to better integrate Google Webfonts into FontFriend. They keep adding all these great fonts that anyone can use for free, and should be part of a tool like FontFriend. The trouble was that they didn’t have an API, making it difficult. More on that later, because I got it working:

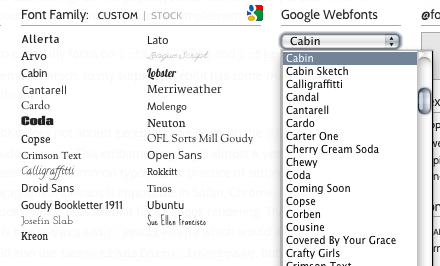
Just pick a font from the dropdown list
Invoke the bookmarklet as usual (it’s always up to date), and you’ll see a fancy new Google Webfonts dropdown. Pick a font and it’ll appear in the custom Font Families list. All variants (all weights, both roman & italic) are automatically pulled in.
How was I able to do this without an API? YQL to the rescue, which it turns out is awesome for tasks like this. But, after posting a teaser on Dribbble, Pablo Impallari hooked me up with the Google Webfonts teams, who will have an API for this in place soon. I debated waiting to release until then, but I’d already done the work, so why not let everyone play already?
One other little nugget: FontFriend will detect already-embedded Google Webfonts on your page and throw them into the custom fonts list automatically. See a demo of Google Webfont detection.
Finally, after tweeting about it, I’ve had representatives from a few webfont services reach out to me about better integration once they get their APIs in place. There should be more ways to play in the future!
2 Comments
Awesome work Matt! YQL rules!
@Matt thanks!