FontFriend was designed and coded as during the twilight of the pre-webfont era. In fact, it was abstracted out of some code I’d been using while developing the CSS font stacks for my WordPress theme The Erudite. I haven’t been using it much as of late, as I’ve been wearing my developer hat more than my designer one of late.
But, as I’ve been tinkering with possible redesigns of my personal site, I’ve been playing around with webfonts a lot, a workflow that never crossed my mind when designing it. So, rather than putting my design energy to work on my site design, I decided to extend FontFriend to support custom Font Family lists.
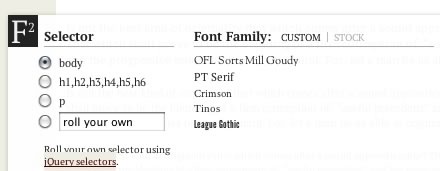
This is a feature for front-end designers/developers, so there is no user-facing UI for this feature. Instead, on a site that you want to test webfonts on, you can provide that FontFriend will recognize in one of 2 ways:
1. A data- attribute on the body element
<body data-ff-families="OFL Sorts Mill Goudy,PT Serif,Crimson,Tinos,League Gothic">2. A JavaScript array
The nice part about the JS method is that you can use your JS console to set the var before invoking FontFriend.
<script>
var fontFriendFamilies = ["OFL Sorts Mill Goudy", "PT Serif", "Crimson", "Tinos", "League Gothic"];
</script>That’s it! Use whichever notation suits your workflow. See it in action right now by visiting the updated Soma Web Font Specimen and invoking the bookmarklet (you’ve already installed it, right?).

2 Comments
Incredible work Matt. This has got to be one of the most useful web typography tools I’ve seen. I’ll be using this on a daily basis. Thank you!
@Darren cheers, glad you find it useful.
One Trackback